
ブログで稼ぐならアフィンガーってイメージだけど、本当ですか??
アフィンガーは「稼ぐ」ことにとことんこだわったテーマ ✨
本気でブログで稼ぎたいならアフィンガーを導入するのが一番の近道です!!

たくさんある有料テーマの中でも、AFFINGER(アフィンガー)はひたすら「稼ぐ」ことに特化しているので、本気で稼ぐならAFFINGER一択です✨

実際にブログやWebライターで成果を出してる方の多くが、AFFINGER を使っています✨
私もAFFINGERを使い始めてから、アクセス数が大幅に増え、収益アップに繋がりました!!
早速アフィンガーを導入する
まだブログを開設していない人は、以下から最短10分で開設できます。
今なら4/25まで、お得なキャンペーン中なので、初期費用で損したくない方はお見逃しなく✨
-

-
【10分でできる】WordPressブログの始め方+初期設定をどこよりも分かりやすく解説!
2023/7/21
今回はこのようなお悩みを解消します! 実は、パソコン音痴な私は、初めてブログを開設した際は丸一日かかっていました。 でも今は、ConoHa WING(コノハウイング)に「WordPres ...
AFFINGERは、億単位で稼ぐプロブロガーからも大人気!【口コミ・評判】
説明は不要!!早くAFFINGERの導入方法を教えて!という方はこちらへ

わたしが導入を決めた最大の理由も、実際に稼いでいる多くのブロガーがAFFINGERの導入方法を使っていたことでした。
Tsuzukiさん(副業ブログで月300万円)
クニトミさん(ブログ累計2億円達成)
なべたろさん(ブログで年間1億円)
AFFINGERの特徴 メリット・デメリットを解説
| テーマ名 | ACTION (AFFINGER6) |
| 価格 | 1万4,800円 |
| 複数サイトで使用 | 可能 |
| SEO内部対策 | ◎ |
| デザイン性 | ◎ |
| 表示速度 | ◎ |
| カスタマイズ性 | ◎ |
アフィンガーはSEO内部対策・デザイン性・カスタマイズ性が高いので、自分の思い通りに色の統一やデザインの調整ができます。
アフィンガーの5つの魅力
- カスタマイズ性が高い(読者に好印象をあたえることができる)
- SEO内部対策に優れている(上位表示しやすい)
- 1回買い切りで、複数サイトに使用可能
- 表示速度の高速化に対応(ページ離脱を防げて、回遊率が上がる)
- 記事作成マニュアルが付いてくる(初心者でも安心)

金額は14,800円かかりますが、正直、かなりコスパがいいです✨
毎年払うのではなく、1回14,800円払ったらずっと使い続けられる買い切りタイプ!
しかも複数のブログサイトを作ることが可能なのも魅力です!!
AFFINGERのデメリット
①テーマを移行するときに大変
ブログを始めたばかりの頃は、あまりよく考えずに無料テーマを利用していました。
「慣れた頃に有料テーマに変更しよう!」という軽い考えが大失敗の元でした 💦
無料テーマの時はマニュアルが少なく、試行錯誤しながら少しでもお洒落になるように♪と、整えた吹き出しやボックスなどの装飾。
これらはアフィンガーや他のテーマではそのまま使用できず、すべてぐちゃぐちゃ😨
移行する際にめちゃくちゃ大変でした。
解決法 最初からアフィンガーを導入しよう!!

「最初はとりあえず無料テーマからはじめて、記事数が増えてきたら有料テーマにしよう!」と思っている方!
どのテーマにせよ、テーマを変更する際はデザイン調整にかなりの時間が必要です💦
最初からアフィンガーで楽にブログ運営を進めるのが、稼ぐブログ作成の一番の近道ですよ✨
②デザインが多くて迷う
デザイン性が高いことはアフィンガーのメリットですが、カスタマイズできる部分が多すぎて、最初からすべてを完璧にしようとすると迷ってしまいます💦
ブログで収益を得るために大切なのはまずは記事を書くこと!!
デザインの修正はあとからでも簡単にできるので、だいたい整えたら、あとは少しずつ変更していくのがおすすめです✨

カスタマイズするのが大変そう‥という方は、公式サイトからデザインテンプレートをダウンロード
すれば、手間をかけず簡単にプロ並みのサイトに仕上がります。
本音レビュー 失敗したくないならアフィンガー一択!
私は、ブログ開始当初、JIN(ジン)という有料テーマでブログを作成していきました。
JIN(ジン)も、デザインがお洒落で使いやすくて好きなのですが、
AFFINGERは『稼ぐ』に特化しているテーマだということを知り、試しに導入してみました!
結論からお伝えすると、アフィンガーは確かに、稼ぐことに特化されている!!と実感しています。
アフィンガーにしてよかったこと
- ボックスや箇条書きなどのお洒落な装飾のカスタマイズが簡単
- マニュアルが整っていて初心者にもわかりやすい
- SEO対策がバッチリで上位表示がされやすくなった
①ボックスや箇条書きなどのお洒落な装飾のカスタマイズが簡単
AFFINGERはボックスやボタンなどの装飾が豊富なので、かんたんに読みやすくおしゃれなページが完成します。
「見出し付きBOX」や下記のような「アイコンBOX」、「会話の吹き出し」などなどが一瞬で作れちゃいます ☺️

②マニュアルが整っていて初心者にもわかりやすい
アフィンガーを導入した際に、スタートガイドがついてきます ✨
これがあると迷うことなく基本的な記事作成はできました!
ブログを作っていくと「こんな風にしたいけど、どうすればいい?」ということがよくあります。
無料テーマを使っていると、調べても解決策が出てこないことも‥。
解決策を調べている時間がもったいないですよね😭
アフィンガーは多くの稼いでいるブロガーやライターが使っているので、わからないことがあったら、Googleで検索すればすぐに解決策が出てきます。

パソコンが苦手な方には解決策がすぐに出てくることは嬉しいポイントですね!
③SEO対策がバッチリで上位表示がされやすくなった
アフィンガーは稼ぐことに特化したテーマなので、SEO内部対策が充実しています。
SEO対策とは
SEO対策は、Googleの検索結果で、上位に表示させるための条件を満たすこと
SEO対策ができている→検索結果の上位に表示されやすい→多くの人に読まれる→✨収益が上がる✨
つまり、SEO対策はブログで稼ぐ上で超重要なのです。
Webライターの実績としてブログを提出する場合にも、SEOで上位表示されてる記事があると強力なアピールになりますよ。
実際に、アフィンガー導入後、PV数がグンと上がりました!!

アフィンガーの記事をクラウドソーシングの自己紹介欄に載せただけで、
ライターの文字単価が0.5円→2.0円以上に上がりました!!
AFFINGERの導入方法 簡単3ステップ
では最後に、AFFINGERの導入手順を見ていきましょう!

導入方法は簡単!下記の3ステップで完了します!
アフィンガー導入方法
- AFFINGERを購入する
- ダウンロードする
- ブログにインストールする(有効化する)
アフィンガーを購入する
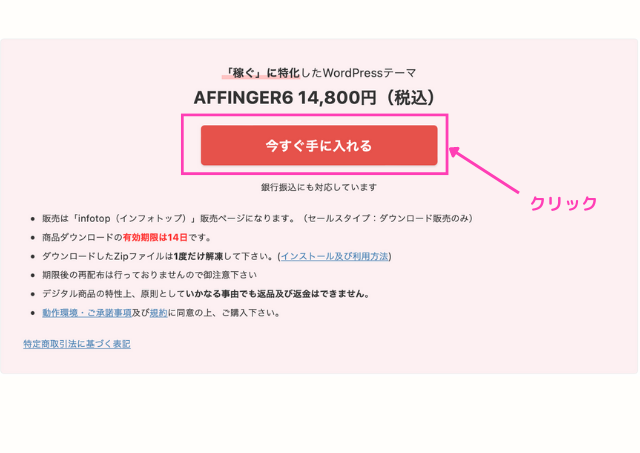
まずAFFINGER公式サイトにアクセスします。(スマホからでもOK)
スクロールして、真ん中あたりにある「今すぐ手に入れる」をクリック。

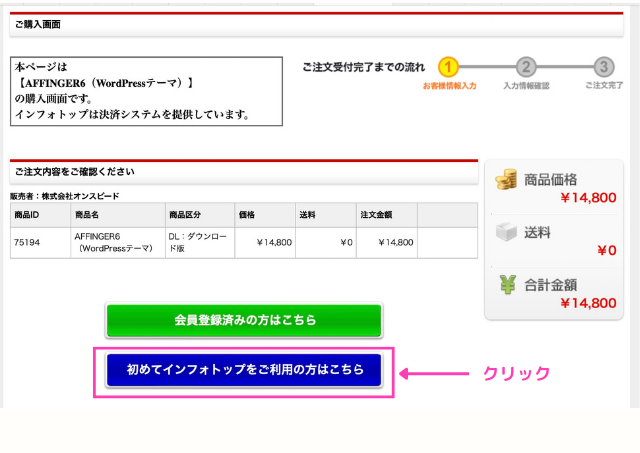
購入ページに切り替わるので、内容を確認して、
「初めてインフォトップをご利用の方はこちら」をクリックします。

「お客さま情報」を入力していきます。

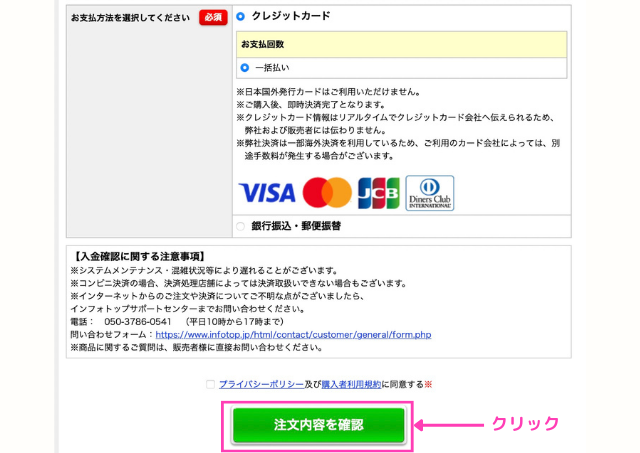
次に「支払い方法」を選択し。
プライバシーポリシー及び購入者利用規約に同意にチェックし、「注文内容を確認」をクリックします。

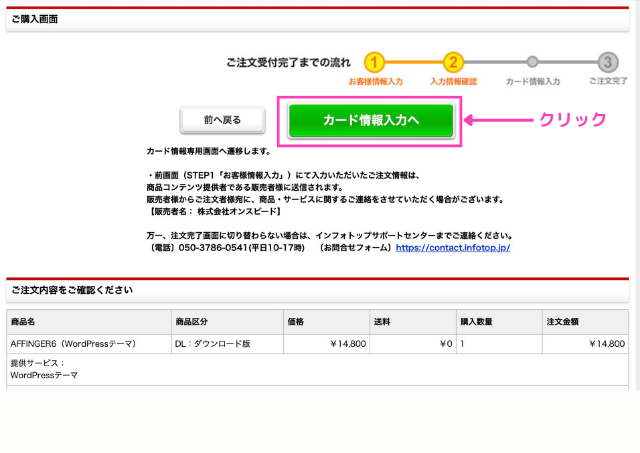
「カード情報入力へ」をクリックします。

「カード情報」を入力して、「決済実行」をクリックすれば、AFFINGERの購入手続きは完了です✨
AFFINGERをダウンロードする

次に、アフィンガーをダウンロードしていきます。
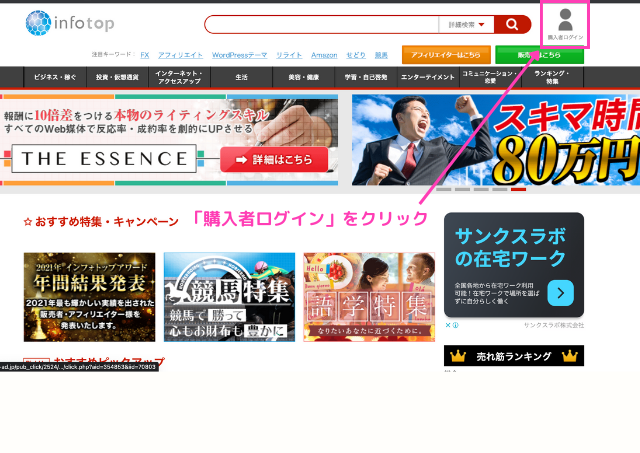
注文が完了したら、「インフォトップ」にアクセスします。
まず「購入者ログイン」をクリックします。

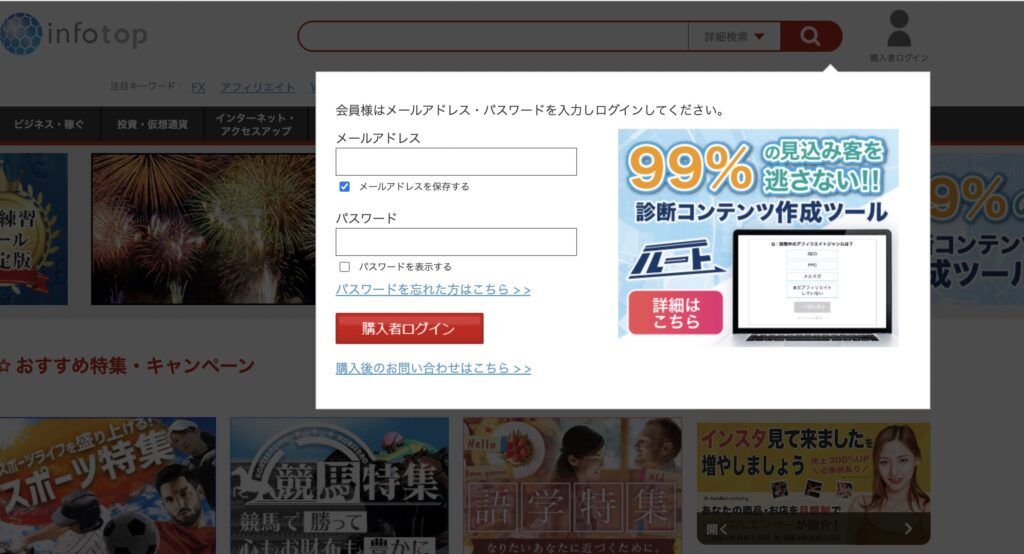
登録した「メールアドレス」と「パスワード」を入力し、ログインします。

「注文履歴・ダウンロード」というタブがあるので、クリックしましょう。
注文履歴が表示されるので、AFFINGERをダウンロードすればOKです!
ダウンロードの有効期限は14日なので、早めにダウンロードするようにしましょう!
ワードプレスブログにインストールして有効化する

最後に、ダウンロードしたアフィンガーをワードプレスで有効化します!
あと一息で完了なので頑張ってください♪
ダウンロードした「.zipファイル」を、ダブルクリックし解凍しましょう!
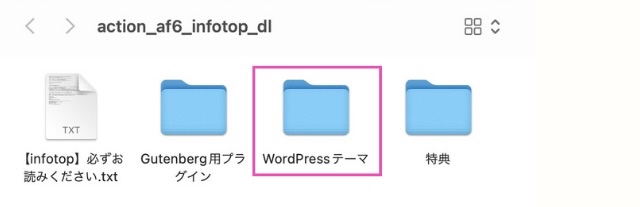
すると、「action_af6_dl」というフォルダの中に、
「WordPressテーマ」というファイルが出てくるので、開きます。

「WordPressテーマ」を開くと、
- affinger.zip
- affinger-child.zip
という2つの「.zip」ファイルがあります。

上記2つのファイルはダブルクリックして開かないように注意!(解凍しない)
※開くとインストールできなくなってしまいます。
次にWordPressブログを開きます。
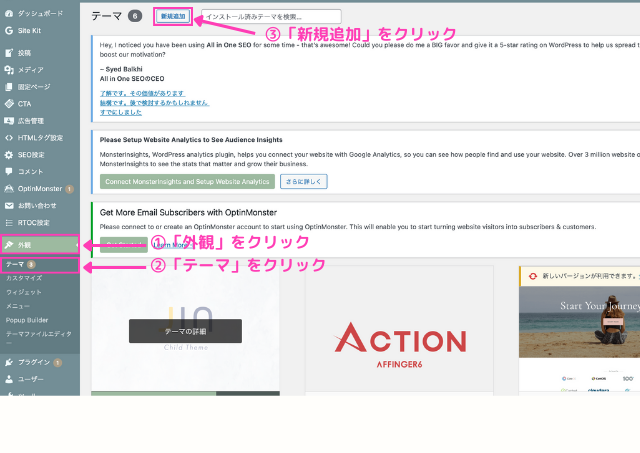
①「外観」→②「テーマ」→③「新規追加」をクリック。

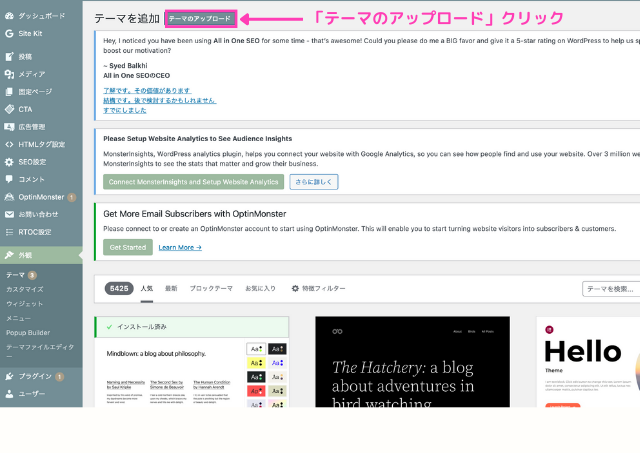
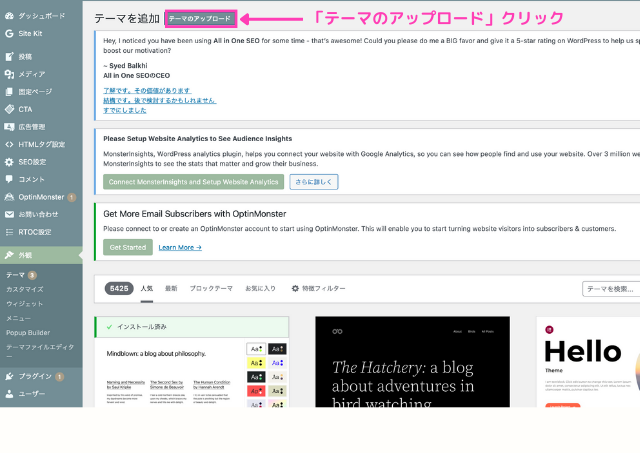
次に、「テーマのアップロード」をクリック。

まず最初に、「affinger.zip」のファイルを導入していきます!
必ず ①「affinger.zip」→ ②「affinger-child.zip」の順でインストールしましょう。
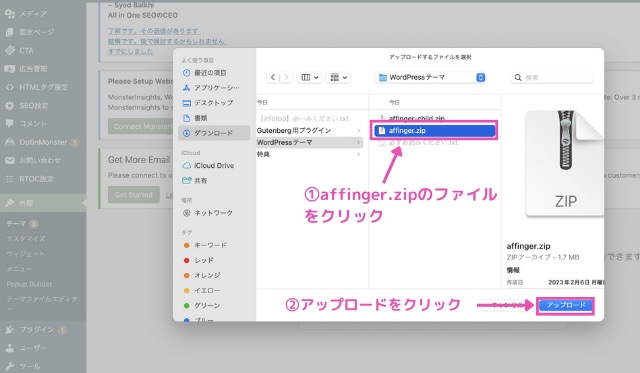
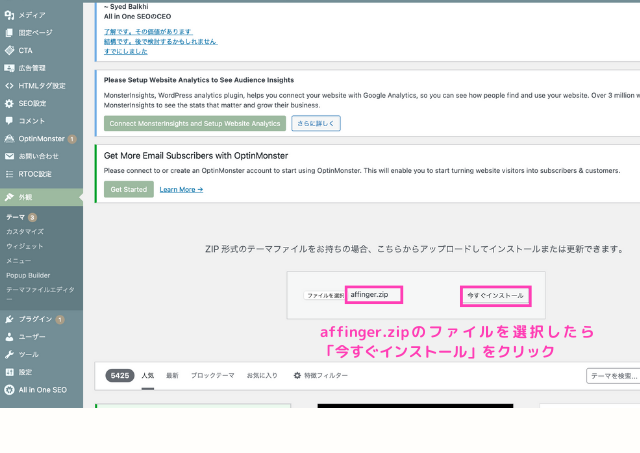
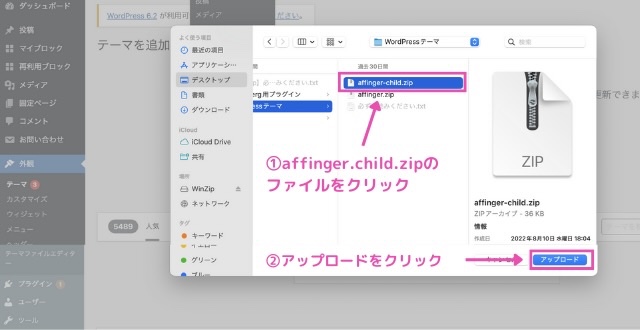
まずは「affinger.zip」を選択して「アップロード」をクリック。

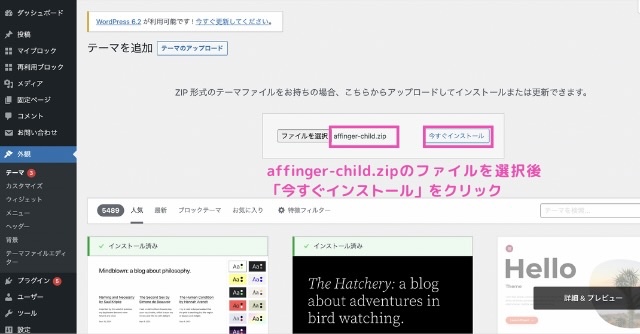
下記のように、枠の中に「affinger.zip」が入っていることを確認して「今すぐインストール」をクリック。

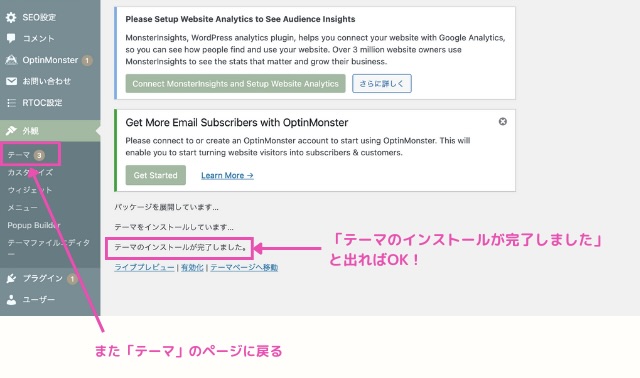
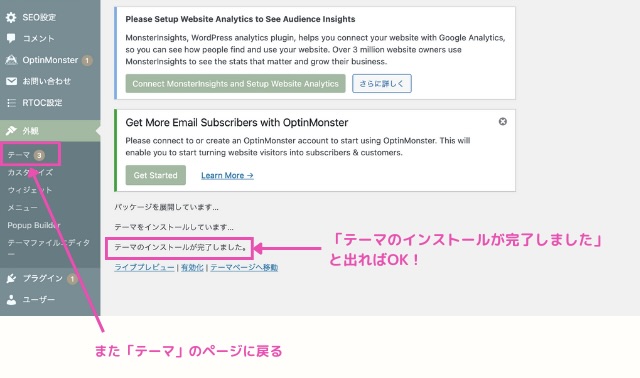
しばらくして「テーマのインストールが完了しました」と表示が出れば、OK!
次はaffinger-childのzipファイルをインストールするので、「テーマ」をクリックして、先ほどのページに戻ります。

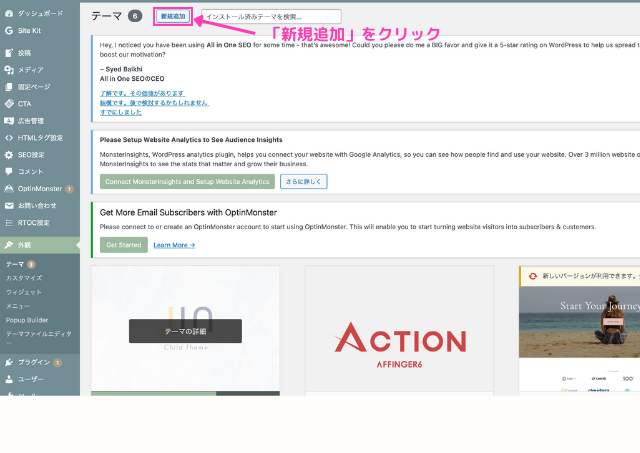
先ほどと同じように「新規追加」をクリック。

次に「テーマのアップロード」をクリック。

「ファイルを選択」ボタンを押して、次は「affinger-child.zip」ファイル を選択し「アップロード」をクリック。

下記のように「affinger-child.zip」が枠の中に入っていることを確認して「今すぐインストール」をクリック。

インストール完了の表示が出たら、また、テーマのページに戻ります!

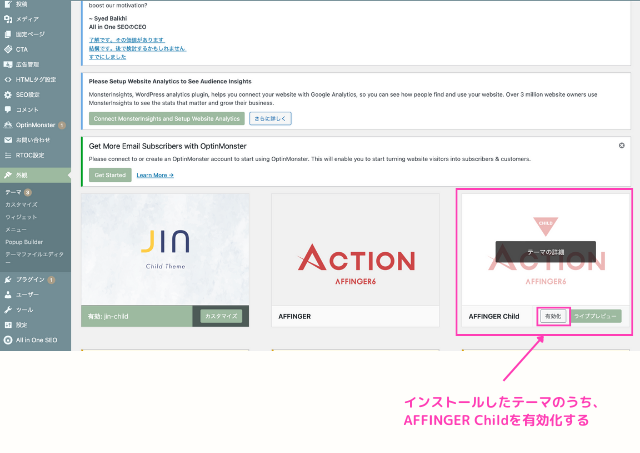
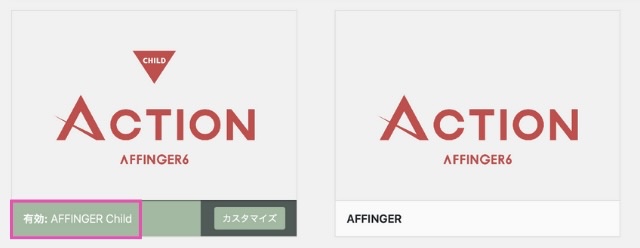
「外観」→「テーマ」で、以下の2つが表示されているのを確認したら「AFFINGER Child」を有効化します。
親テーマ(AFFINGER)を有効化して、記事作成やカスタマイズを進めてしまうと、テーマのバージョンUPが行われた際にデータが上書きされてしまいます!!
子テーマ(AFFINGER Child)は上書きされません ✨

下の画像のように「有効:AFFINGER Child」と表示されれば、完了です!!


お疲れ様でした!
以上でAFFINGERの導入は完了です。
まとめ 本気で稼ぐならAFFINGER一択
テーマは無料と有料のものがありますが、結論から言うと稼ぐなら有料テーマ一択です。
有料テーマを導入するメリット
- CSS、HTMLなどの難しいコードが不要でおしゃれなデザインにできる
- SEO対策がバッチリで上位表示されやすい
- マニュアルが整っていて初心者にもわかりやすい
もちろん無料テーマでも稼ぐことはできます。
ですが、無料だとブログの読み込みスピードに時間がかかったり、お洒落なブログにするにはプログラミング知識が必要で初心者には難しい‥
とデメリットがあります。
有料テーマなら5分でできることが、無料テーマだと半日くらいかかることもあります。
例えるなら、
無料テーマ:カーナビなしで下道で旅先へ向かう
有料テーマ:カーナビありで高速で旅先へ向かう
カーナビで下道で旅行に出た方が大冒険みたいで楽しい!という意見もあると思います ✨
でも・・
という方は有料テーマ一択!ということをお忘れなく♪♪

簡単におしゃれでかっこいいブログが作れるので、
自分であれこれ悩む必要なく、執筆活動に専念できるのがいいですね♪